BioAlign
Discover healthcare that aligns with you
MA Capstone Project (15 Weeks, Individual Effort)
UI UX Design | Product Design
Tools: Figma, Adobe Firefly, LTX Studio
Overview
BioAlign is a patient-centric app that bridges the gap in access to complementary and alternative medicine (CAM), offering scientifically backed insights into global systems like Ayurveda, Homeopathy, Traditional Chinese Medicine, etc. The app helps users discover medical approaches that align with their personal beliefs and values, especially when modern medicine falls short. Users can explore various healing systems, get matched with the ones that suit them best, and track their health journey using a built-in Patient Reported Outcome (PRO) tool. The app generates anonymous health summaries using AI that can be shared with doctors to support better, personalized treatment decisions.
Where It All Began
The Challenge
With no centralized system to educate patients on diverse medical treatments beyond modern medicine, people struggled to find informed, belief-aligned care options around them.
Design Hypothesis
If patients are provided with a centralized, intuitive platform that educates them about diverse medical systems and connects them with treatment options and providers that align with their beliefs, then they will be more empowered to make informed healthcare decisions - improving health literacy and ultimately enhancing medical adherence by choosing care they truly believe in.
Design Process
Discover
Secondary research
User Research
Market Research
Define
User Personas
Stakeholders
Problem Identification
Synthesize
Process Map
Feature Identification
User Journey Map
Design
Wireframes
Visual Style
High-fidelity Prototype
Validate
User Testing
Next Steps
Discover
I conducted primary and secondary research to understand the American healthcare system, focusing on complementary and alternative medicine (CAM). This involved reviewing government websites, existing applications, and the legal, cultural, and practical aspects of CAM. My research aimed to identify the key challenges and frustrations of patients using these therapies, with an emphasis on a patient-centric perspective.
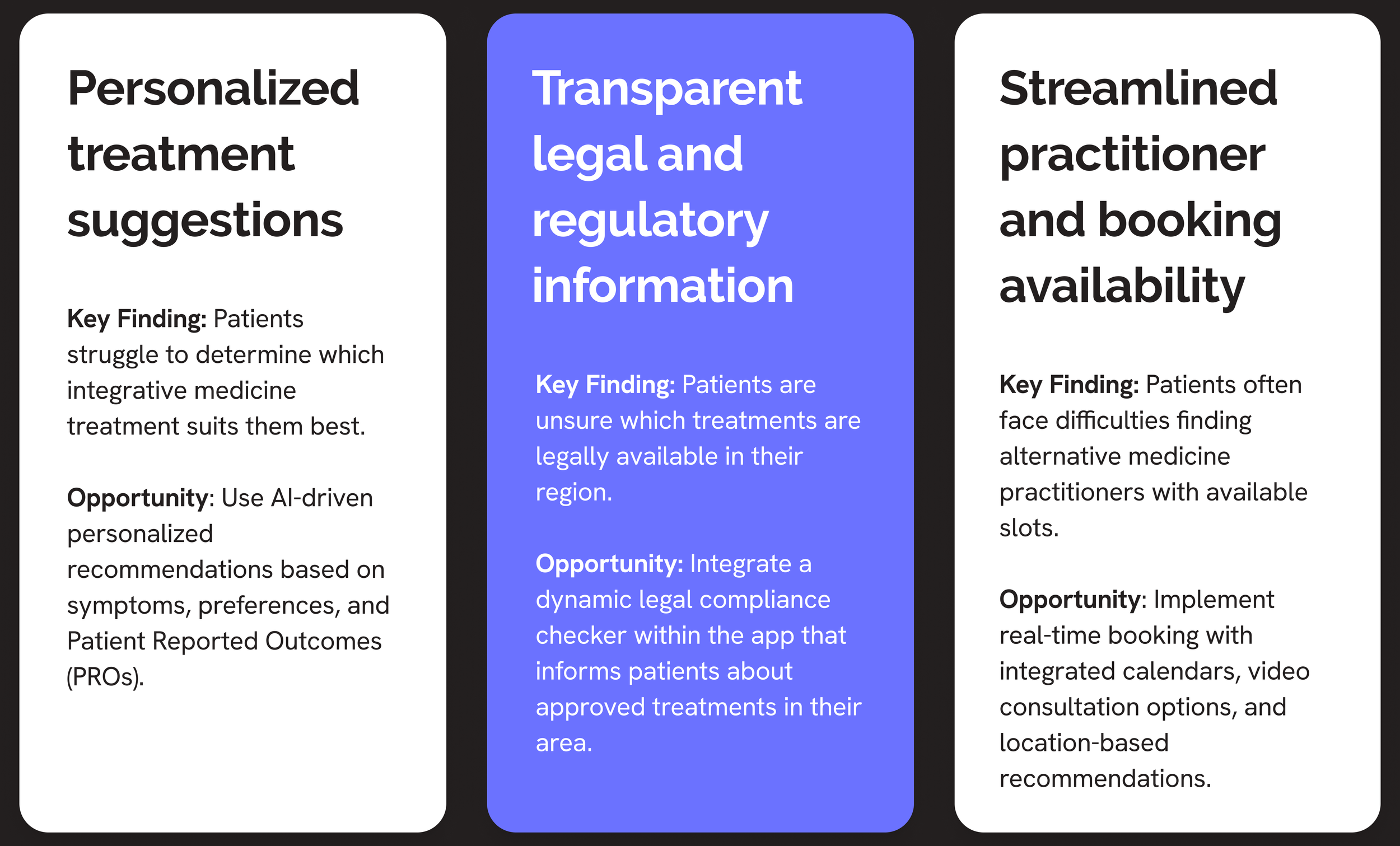
Key Research Findings
Define
Stakeholders
Through interviews with healthcare professionals, I identified and mapped 10 key stakeholder groups involved at various levels of the U.S. healthcare system, each playing a direct or indirect role in shaping the industry's structure and patient experience.
User Personas
After identifying the stakeholders, I developed around 10 user personas. I then narrowed my focus to the patient persona, recognizing that patients were both the most relevant to this project’s goals and the most actionable group to design for within a patient-centric healthcare framework.
I further categorized the patient persona into two: an adult using Complementary and Alternative Medicine (CAM), and a child patient using CAM, where the parents serve as the primary decision-makers.
In addition to the two primary personas I focused on - an adult CAM user and a child CAM patient represented by their parent, I created 8 additional personas based on the broader stakeholder list.
Problem Identification
Based on an in-depth analysis of the user personas' needs, pain points, challenges and scope, I crafted the following problem statement:
“How might we help patients learn about different complementary and alternative medical systems, match them to their personal values, find nearby providers, and reduce the frustration of navigating their healthcare choices?”
Key Problems Identified After Persona Development
Synthesize
Opportunity Hypothesis
Based on persona analysis, I identified seven key opportunity areas for the app. My main focus ultimately centered on three: providing legal and regulatory information on medical streams, educating users about these practices, and developing an AI-powered Patient-Reported Outcome (PRO) tracker to assess treatment effectiveness and support future clinical decisions.
Process Map
After defining the opportunity hypothesis, I created a detailed process map outlining each stakeholder's journey through the application, highlighting their actions at each stage, as shown below.
Stakeholder Interactions
I mapped out five key stakeholder interactions in a sequential flow to represent the user’s journey through the application, highlighting critical touchpoints that contribute to a seamless and user-centered experience.
User Journey Map
As shown in the image below, I initially created a user journey map outlining four key tasks a user can perform after signing up: learning about a medical stream, booking an appointment, maintaining a Patient-Reported Outcome (PRO) tracker, and connecting with patient groups or community support systems.
Feedback Received On The Initial User Journey Map
Discussions with my professor and peers gave me some insights on the user journey map. Users may arrive feeling frustrated or in a hurry, seeking quick health solutions, hence:
The app should offer a calming, immersive experience from the start.
Users should be able to explore medical systems without needing to sign up or log in.
Sign-up can be optional and introduced later for personalized recommendations.
Revised User Journey Map
I revisited the entire flow and made significant structural changes based on the priorities of the application. The earlier version of the user journey map did not intrigue users enough to use this app. In the new version, I prioritized giving users a guided tour of all medical systems, allowing them to freely explore and interact with the app before requiring login or sign-up. All other steps in the user flow were designed to follow this initial exploration.
Design
The design phase included multiple stages - initial sketches, low-fidelity wireframes, and high-fidelity prototypes. I also dedicated significant time to finalizing the graphic theme and visual style to better engage users. Each iteration was reviewed and refined with feedback from my project advisor.
Low-fidelity Wireframes
1). Landing page and exploring various medical systems
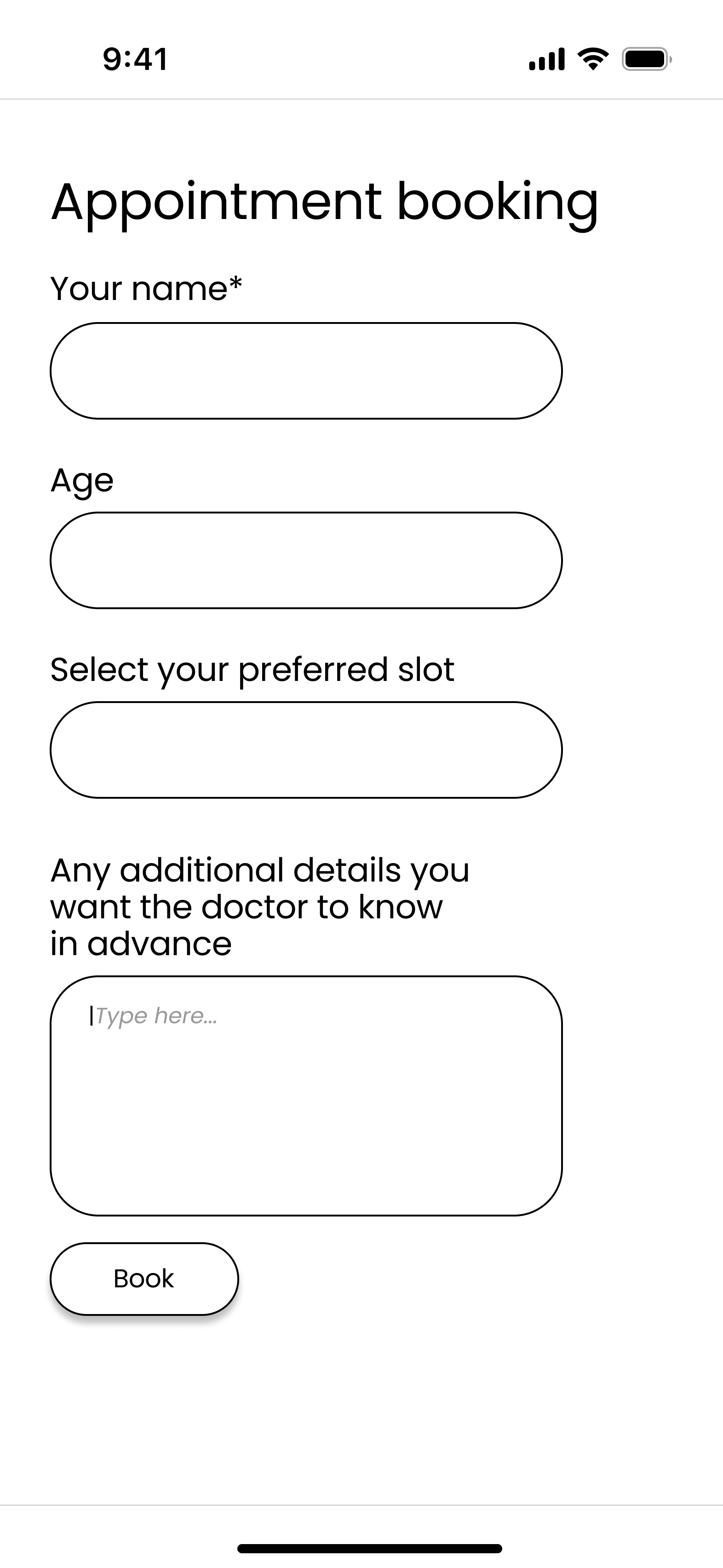
2). Finding a provider and booking an appointment
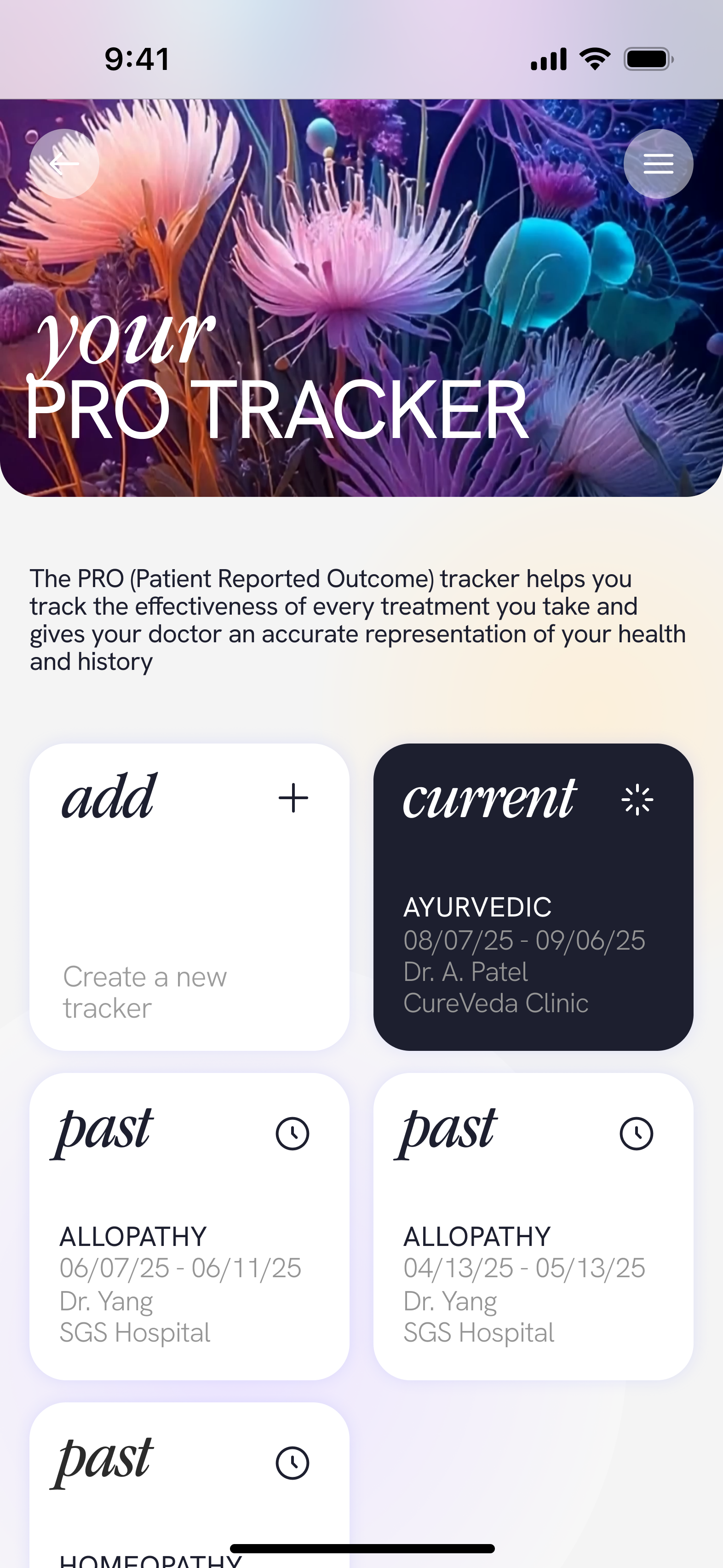
3). Updating the PRO (Patient Reported Outcome) tracker
4). Using the ‘Community’ feature for help
Organic
Vibrant
Calm
Visual style
Abstract
Biology
I realized that the app’s visual language could serve as its unique selling point, transforming it from a standard interface into an engaging experience. To achieve this, I drew inspiration from contemporary 3D artists and created abstract 3D biological elements representing each medical system. This approach aimed to capture immediate user attention. I created several iterations and refinements for each medical system using Adobe Firefly and LTX Studio.
Taking it a step further, I realized that representing key elements of each medical system in 3D with added motion, could significantly enhance user engagement. This approach not only sparked curiosity but also introduced a calming, therapeutic. This encouraged users to explore the app more deeply and stay visually immersed.
1). Ayurveda: A system of medicine which makes use of plants, roots, leaves, fruits, minerals, etc.
2). Chiropractic: A system of medicine focused on the diagnosis, treatment, and prevention of mechanical disorders of the musculoskeletal system, particularly the spine.
3). Traditional Chinese Medicine (TMC): A system of medicine that makes use of Cinnamon sticks, Chrysanthemum flower, Goji berries, etc. in medicines.
4). Homeopathy: A system of medicine that makes use of white spherical pills having highly diluted substances derived from natural sources.
5). Allopathy: A system of medicine that uses pills and tablets typically containing a drug and various excipients.
Final Screens
Login/Sign Up
Landing Page - Quotes
Sign Up
Landing Page - Quotes
Menu
Carousel with horizontal swipe to explore various medical systems
Medical Systems - Scrollable Cards with Motion Background
AI-powered tool that analyzes daily patient input to assess treatment effectiveness
Finding doctors, treatments and information through community
Validate
User Feedback
BioAlign received encouraging feedback from early users who interacted with the prototype. Many shared that they were instantly drawn in by the visuals, which was exactly the intended effect. While time constraints limited broader testing, I plan to conduct larger-scale, more diverse user testing to further refine and iterate the design. The positive response so far suggests strong potential for adoption, especially in helping improve patient medical adherence.
Due to time constraints, I had to deprioritize some key goals I had envisioned for BioAlign. These remain valuable directions for future development.
Next Steps